![]()
 Here at Jay Is Games, we are keenly interested in the development of HTML5 and how it will affect the future of browser-based gaming. If you haven't heard, HTML, the code-like scribble that determines the basic look and structure of nearly all web sites, is getting a major upgrade that will sport a number of features promising to make proprietary plugins like Flash unnecessary in many cases. One such feature that is already available is the Canvas element, which allows for the real-time drawing and animation of shapes, which makes it a plausible tool for creating games.
Here at Jay Is Games, we are keenly interested in the development of HTML5 and how it will affect the future of browser-based gaming. If you haven't heard, HTML, the code-like scribble that determines the basic look and structure of nearly all web sites, is getting a major upgrade that will sport a number of features promising to make proprietary plugins like Flash unnecessary in many cases. One such feature that is already available is the Canvas element, which allows for the real-time drawing and animation of shapes, which makes it a plausible tool for creating games.
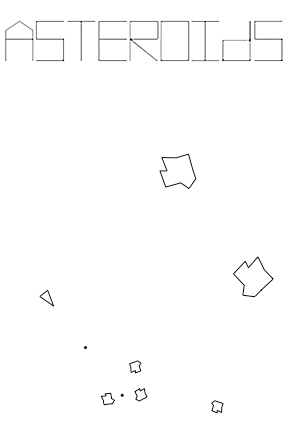
For example, check out this port of the arcade classic Asteroids by Doug McInnes. If you've never played Asteroids, or an Asteroids-like game, the goal is to pilot your deltoid spacecraft around the void of space, blasting large lumbering asteroids into smaller, faster, projectile-like asteroids, then blasting those into dust before they breach your hull and destroy you. Controls are basic: [left] and [right] arrows to rotate your ship, [up] to thrust, and [space] to fire space bullets. If you travel across one side of the screen, you will warp to the other side, as a reasonable depiction of the infinity of space. The game is all about controlling inertia so you don't glide into the hurling space rocks before you can maneuver into position and shoot them. Destroy or be destroyed is the only law against the impersonal Asteroids.
If you have played Asteroids before, you will find nothing new here, but a novel reimagining isn't really the point. The point is to see if HTML5 is robust enough to recreate an arcade classic. Which it can! The graphics are primitive, but they behave the way they should. Animations are smooth, controls are responsive, and hit detection is unassailable. It all just works.
One reason HTML5 is getting a lot of press is because Apple's iPhone and new tablet gizmo, the iPad, don't support Flash, for Apple is betting on non-proprietary alternatives like HTML5 to fulfill Flash's role. It's a little ironic then that this version of Asteroids will load on an iPhone or an iPad, but won't be playable, since it relies on keyboard control. Also, if Explorer is your browser, you won't be able to play, since Explorer doesn't support Canvas yet.
But if you can, check this Asteroids port out, if only to see the beginning of a new direction in online gaming.





This is awesome. I've been creating dhtml/javascript games since 2000 (see http://def-logic.com/main/?cat=5). I always predicted that dhtml would end up on an equal footing with Flash (actually, I think it always was). Now with the Canvas element there is nothing that can't be done directly in the browser. No more need for CPU hogging plugins :)
Think I might write another game :)
some of the new tags are not really new, they have just not been formally recognized until they started work on 5, mostly Canvas and Embed,
Embed is a replacement of the object tag that was pretty much used by Netscape to differentiate from internet explorer.
Canvas was made by apple to enable animations in dashboard on the mac.
It only became a huge part of the web when people noticed how useful it is in doing stuff that isn't flash.
Mad props to the def-logic guy on a lot of his games.
SVG/scalable vector graphics was used in a asteroids game made by Microsoft (IE9 actually looks awesome)
Video/audio tags are the really interesting tags for HTML5, because unlike the embed tag, they just do video/audio, meaning sounds for html5 games without flash, and javascript only video players.
And after all these years I'm *still* awful at Asteroids :)
Cool implementation!
Yeah, looking at the source code, they use the canvas feature, but the game itself is an embedded javascript.
[I believe you'll find that Javascript will usually be the language used to manipulate the canvas element. -Jay]
This is very interesting to me. I was looking at the html5 vs. flash site that this game was featured on... There's some very interesting comparisons. I'm excited for the future!
Score of 3520 on my first time through. I'm still not very good at this game...
do you think this will eventually phase out flash with both html5 and the direction of apple products? what about all the games already on the web? I mean, I really don't play java based games anymore on the web, just flash but I remember java games were big....
*dusts of firefox browser*
Haha. I thought this was really cool. I tried it on my iTouch, and it actually displayed :O but I couldn't "hit space to start" xP
I did a little research and a bunch of sites are apparently hosting this, namely video sharing sites, and I'm surprised at how unnoticable it is. I compared the flash and HTML5 videos and they were almost the same, and sometimes the HTML5 loaded and player faster and smoother (then again, my computer HATES flash xP).
I really wanna see more of these games, maybe ones that can be run on an iTouch/iPad, like where there are buttons on the game that can suplement keyboard controls for us desktop/laptop users.
I saw the entire game of, uh, Quake was it? Anyway, it was programed to run in HTML5 in your web browser. And it ran like a charm... I'm pretty sure that wouldn't work in flash.
Can somebody explain why this game was posted? I mean, I understand it's to illustrate HTML5 and Canvas, but that's already been done here (and done better) with Torus, which was posted a couple of weeks ago. This should have been a Link Dump game, not a full post.
And really, guys, a 4.1 rating? Even if you're just rating based on the new technology development it's showing off, this is not the first or best example of HTML5 gaming.
(This sounds much more negative out loud than it did in my head. It is super neat that this is done in the browser, and HTML5 is exciting stuff. I'm just sayin'!)
BuenoCabra: I think what we're going to see is a progression of games coming out utilizing the canvas element as developers begin to grasp and embrace the technology, and as more and more browsers support it. And we'll be here documenting the advancements similar to what we did in the early years of Flash.
It's what we do here at JIG. :)
...I'm sorry if you don't share our enthusiasm.
So then, how is html5 so much more exciting than a java app game? Forgive my ignorance on this subject. :)
I'm too looking forward to the days flash gets abolished by an open standard, directly integrated into browsers, instead of a plugin.
Actually almost anything flash can done, could be done with HTML/Javascript already. I started to code some games with GWT myself. As mentioned in the article, and can do a lot of stuff. There is SVG too (now getting widely usable as Internet Explorer 9 is finally embracing it!) Only exceptions I can think of that can not be done with HTML4 without flash is Video Playback and Storing larger amounts of data locally. HTML5 fixing this 2 loopholes.
The current drawbacks are still you are opening yourself to a compatiblity nightmare, if you want your application to run with more than one browser, even when using compatibility faciliators like GWT. Also here I hope a new standard like HTML5 should ease things.
The other more bigger drawback. There is AFAIK no application like FlashDesigner for HTML/Javascript. That allows easily clicking and dropping, and generates the applicatable code. IMHO the reason beside tradition we see much more flash games than HTML/JS games is flash is easier to code, and you still need more coding experience to do the same things in JS.
I should proof read before hitting submit, even when in a hurry :-)
It doesn't run on my Firefox or IE. Looks like I'm sticking with Flash for now.
The reason HTML5 is significant is because:
1. Anyone can develop. You can write the code in notepad.
2. Runs right in the browser, so no plugins required
3. Javascript is much less of a CPU hog than flash.
4. Its open source (whether or not this is good can be debated)
Of course, it is nothing new. There are heaps of javascript games out there. In fact, I was doing games in JS before flash. The advantage of flash is the development interface (but that's expensive).
HTML5 builds on what is already achievable in JS/DHTML and now there is no real reason why anyone needs to stick with Flash.
Update